Blogger HTML Kod Yazımı
BLOGGER HTML
Blogger platformunu ilk kez kullanan kullanıcıların çok büyük bir kısmı ilk blog deneyimlerini, bloggerın önceden hazırladığı hazır şablonları kullanarak tecrübe etmektedirler ve kod kullanımından özellikle kaçınmaktadırlar. Sonuçta enerjilerini blog yazmaya harcamak dururken yepyeni ve zaman alıcı bir dili öğrenmek için harcamaları zaman kayıplarına neden olacaktır. Bununla birlikte asıl amaçta zaten kod öğrenmekten ziyade bir şeyler paylaşmak ve yazılar yazmaktır.
Halbuki sitenizin temalarını düzenlemek ve arama motorlarındaki görünürlüğünün arttırmak için en azından bir miktar HTML öğrenmenizde fayda bulunmaktadır.
Resimleri boyutlandırmak, yazıların boyutunu, karakterini düzenlemek ya da blog başlıklarınızı oluşturmak için temel düzeyde bir HTML bilgisine ihtiyacınız vardır.
Başlamadan önce HTML genel terminolojisi ile ilgili bir takım bilgiler vererek konuya giriş yapalım:
Açma ve Kapatma işaretleri
HTML ile bilmeniz gereken ilk şey, yazmış olduğunuz her kodun bir başı ve bir sonunun bulunması gerektiğidir. <> açılışı </> kapanışı sağlamaktadır. Bu işaretler olmadan yazacağınız her kodda hata mesajları ile karşılaşılacaksınızdır. Aşağıda konu ile ilgili bir örnek yer almaktadır.
<b> Merhaba ! </b>
Bu örnekte “b” harfi, İngilizce bold, yani yazdığınız yazıyı kalın yapmanızı sağlamaktadır.
Ekran görünüşü “Merhaba !” olarak belirecektir. Eğer bu kodu
· <b Merhaba ! </b>
· <b Merhaba !
· Merhaba ! </b>
Şeklinde yazarsak hata mesajları ile karşılaşırız.
TEMEL KOMUTLAR
1. Head ve Body Kodları
<head> … </head>
Bu kodlar sayfanın en üstünde yer almaktadır. Bu iki kodun arasında sayfa ile ilgili bilgiler, sayfanıza yüklediğiniz eklentiler ile sayfa temanızın kodları yer almaktadır. Bu kısımda yer alan HTML sitenizin beyni niteliğindedir ve ziyaretçileriniz tarafından bu kısımda yazan çoğu içerik görünmeyecektir.
<body> … </body>
Sayfanızda yer alan diğer bütün içerik ise <body> kodları arasında yer almaktadır. Bu kısımda yer alan içerik, ziyaretçilerinizin sitenizde gördüğü içerikler olacaktır. Yazılarınızın ve eklentileriniz bu kısımdadır.
Not: <head> ve <body> ifadelerini manuel olarak girmenize gerek yoktur çünkü temanızda otomatik olarak bu ifadeler bulunmaktadır.
2. Başlıkları Oluşturmak
HTML KODU
|
SAYFADAKİ GÖRÜNTÜSÜ
|
<h1> Ana Başlık </h1>
|
Ana Başlık
|
<h2> Ara Başlık </h2>
|
Ara Başlık
|
<h3> Alt Ara Başlık </h3>
|
Alt Ara Başlık
|
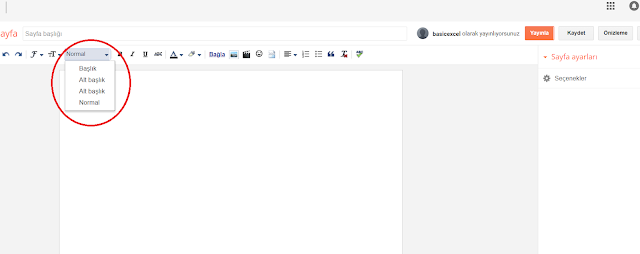
Başlık kullanmak sayfanızın görünürlüğü ve arama motorları tarafından bulunabilmesi için elzemdir. Blogger sayfalarınızı ve kayıtlarınızı oluştururken sizlere yazılarınızın ne tür başlık olarak görünmesi istediğinizi soracaktır (Şekil-2). Bu yüzden normal durumlarda el ile bu kodları sayfanıza eklemenize gerek yoktur ancak taslakta bulunmadığı durumlarda <h1> Sitemizin Başlığı </h> olacak şekilde HTML olarak el ile girilebilir.
 |
| Şekil-2: Blogger başlık oluşturma |
3. Link oluşturmak
Link oluşturmak için kullanmanız gereken kod <a href=””</a> kodudur.
Kodun başında “a” harfi ile başladığını bu nedenle de </a> ile kapatıldığına dikkat ediniz. Açmış olduğunuz her kodu mutlaka kapatmanız gerektiğini unutmayınız.
Özetlemek gerekirse bu kod sayfanıza yerleştireceğiniz “yönlendirmeler” için kullanılacaktır.
“Linke tıklayınız. “
Yukarıda gördüğünüz altı çizili mavi ve üzerine tıklandığında sizi başka bir siteye yönlendiren linklerin altında bu kod bulunmaktadır.
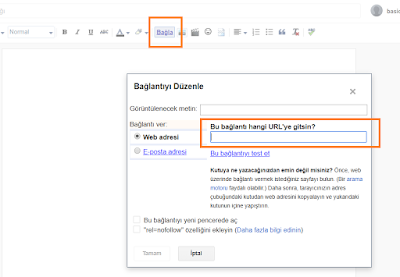
Tıpkı başlıklar gibi bu kodu da blogger’da el ile girmek zorunda değilsiniz. Blogger bu yönlendirme işlemini kod kullandırmadan hazır menüleri ile size sunmaktadır. (Şekil-3).
 |
| Şekil-3: Blogger resimlere link verme |
4. Resimler
Bloggerda sayfanıza istediğiniz kadar resim eklemeniz mümkündür. Aslında bunun için özel bir kod girmeniz de gerekmemektedir çünkü bloggerın sunmuş olduğu özel eklentiler sayesinde kolaylıkla kod yazmadan resim yüklemek mümkündür.(Şekil-4).
 |
| Şekil-4: Blogger resim ekleme |
Yine de HTML sayfanızı açtığınızda yüklemiş olduğunuz resimlerin hangi kod ile saklandığını bilmeniz önemlidir.
<img src=https://blog.jpeg width =”100” height= “600” alt=”foto ismi”>
|
Bu kod ile resminizin ismini, boyutlarını ya da düzenleyebilirsiniz.
Resimlerimize linkler de verebiliriz. Misal olarak yukarıda yazdığımız kodun başına <a href=””</a> kodunu getirerek istediğimiz bir sayfaya link verebiliriz.
Örnek vermek gerekirse;
<a href =” www.adres.com”> <img src=https://blog.jpeg width =”100” height= “600” alt=”foto ismi”> </a>
|
6. Hizalama
HTML KODU
|
GÖRÜNÜMÜ
|
<p align=”left”> Sola dayalı</p>
|
Sola dayalı
|
<p align=”center”> ortada</p>
|
ortada
|
<p align=”right”> sağadayalı</p>
|
sağadayalı
|
Blogger, hazırladığımız yazıları ve eklediğimiz fotoğrafları bazı durumlarda istediğiniz konumda yerleştirmeyebilir. Böyle durumlarda kod sayfasını açarak yukarıda yer alan kodları aramalı ve istediğiniz şekilde düzenlemelisiniz.
Komutların İngilizce olmasına dikkat edilmesi gerekmektedir. <p></p> kodları ile bu düzenlemenin yapıldığını unutmayalım.
7. Alıntı yapma
HTML KODU
|
GÖRÜNÜMÜ
|
<blockquote> “Özlü sözümüzü buraya yazıyoruz.” – Blog yazarı </blockquote>
|
| Özlü sözümüzü buraya yazıyoruz.” – Blog yazarı |
|
Blockquote komutu ile başkalarının sözlerini farklı bir yazı boyutu ile sitenize eklemeniz mümkündür.
8. Liste sayılar
HTML KODU
|
GÖRÜNÜMÜ
|
<ol>
<li> Sıra 1 </li>
<li> Sıra 2 </li>
</ol>
|
1. Sıra 1
2. Sıra 2
|
Numaralandırma ya da listeleme yapmak istediğiniz durumlarda yazmanız gereken kod ve ekran görünümü yukarıda yer almaktadır.
9. Madde İşaretleri
HTML KODU
|
GÖRÜNÜMÜ
|
<ul>
<li> Sıra 1 </li>
<li> Sıra 2 </li>
</ul>
|
· Sıra 1
· Sıra 2
|
“ol” komutunu “ul”’a çeviriyoruz ve numaralandırmamız, madde işaretlerine dönüşüyor.
10. Yazı Formatı Değiştirme
HTML KODU
|
GÖRÜNÜMÜ
|
<b> kalın </b>
|
Kalın
|
<i> yatık </i>
|
Yatık
|
<u> altı çizgili </u>
|
Altı çizgili
|
b= bolt, i = italic, u = underline manasına gelmektedir. Bu komutları ayrı ayrı kullanabileceğimiz gibi hepsini bir arada kullanabiliriz.
HTML KODU
|
GÖRÜNÜMÜ
|
<b><i><u> Metin </b></i></u>
|
Metin
|









Post a Comment